useDebugValue
useDebugValue هو خطاف React يمكنك من إضافة تصنيف إلى خطاف مخصص في أدوات مطور React.
useDebugValue(value, format?)المرجع
useDebugValue(value, format?)
قم باستدعاء useDebugValue في المستوى الأعلي من خطافك المخصص لعرض قيمة تصحيح قابلة للقراءة:
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}اطلع على المزيد من الأمثلة بالأسفل.
المعاملات (parameters)
value: القيمة التي تريد عرضها في أدوات مطور React. يمكن أن تكون من أي نوع.- اختياري
format: دالة تنسيق. عند فحص المكون، ستقوم أدوات المطور باستدعاء دالة التنسيق معvalueكمعامل، ثم يتم عرض القيمة التي تم إرجاعها (والتي قد تحتوي على أي نوع). إذا لم تحدد دالة التنسيق، سيتم عرض القيمة الأصلية من المعاملvalue.
العائدات
useDebugValue لا يعيد أي شيء.
الاستخدام
إضافة تصنيف إلي خطاف مخصص
قم باستدعاء useDebugValue في المستوى الأعلي من خطافك المخصص لعرض قيمة تصحيح قابلة للقرائة في أدوات مطور React.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
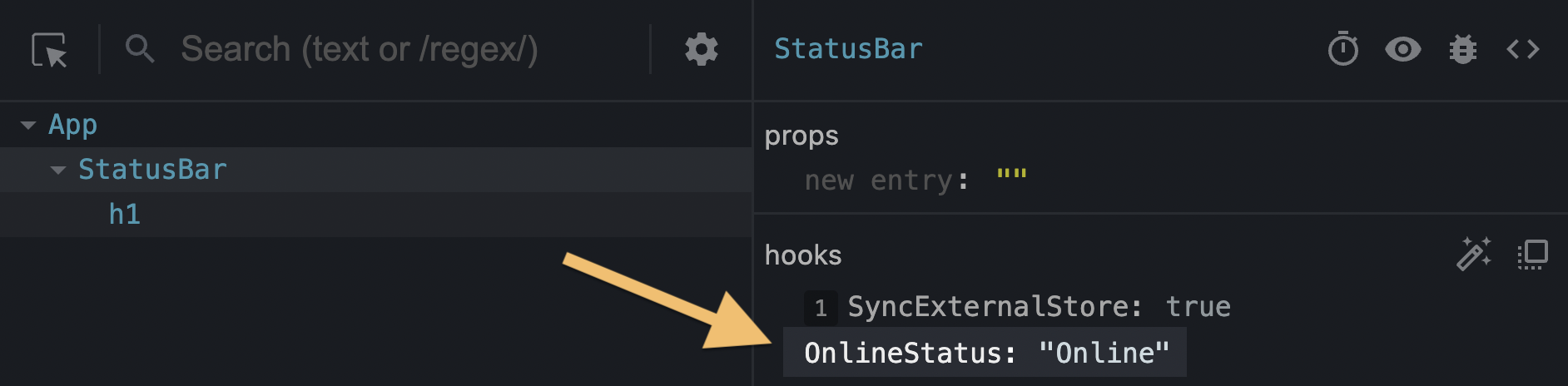
}هذا يتيح للمكونات التي تستدعى useOnlineStatus أن تحمل تصنيف مثل OnlineStatus: "Online" عندما تقوم بفحصها:

بدون استدعاء useDebugValue، سيتم عرض البيانات الأساسية فقط دون أي تصنيف (في هذا المثال، true).
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }
تأجيل التنسيق لقيمة التصحيح (debug value)
يمكنك أيضا تمرير دالة تنسيق كمعامل (parameter) ثاني إلي useDebugValue:
useDebugValue(date, date => date.toDateString());ستتلقى دالة التنسيق الخاصة بك قيمة التصحيح كمعامل ويجب أن تعيد قيمة عرض منسقة. عندما يتم فحص مكونك، ستقوم أدوات مطور React باستدعاء هذه الدالة وتعرض القيمة المنسقة التي تم إرجاعها.
وهذا يتيح لك تجنب تنفيذ منطق التنسيق باهظ التكلفة ما لم يتم فحص المكون فعليا. على سبيل المثال, إذا كان المتغير date يحمل قيمة تاريخ, فإن استخدام قيمة التصحيح يساعد في تجنب استدعاء دالة toDateString() عليها في كل عملية عرض.